Challenges
Featured Challenge:
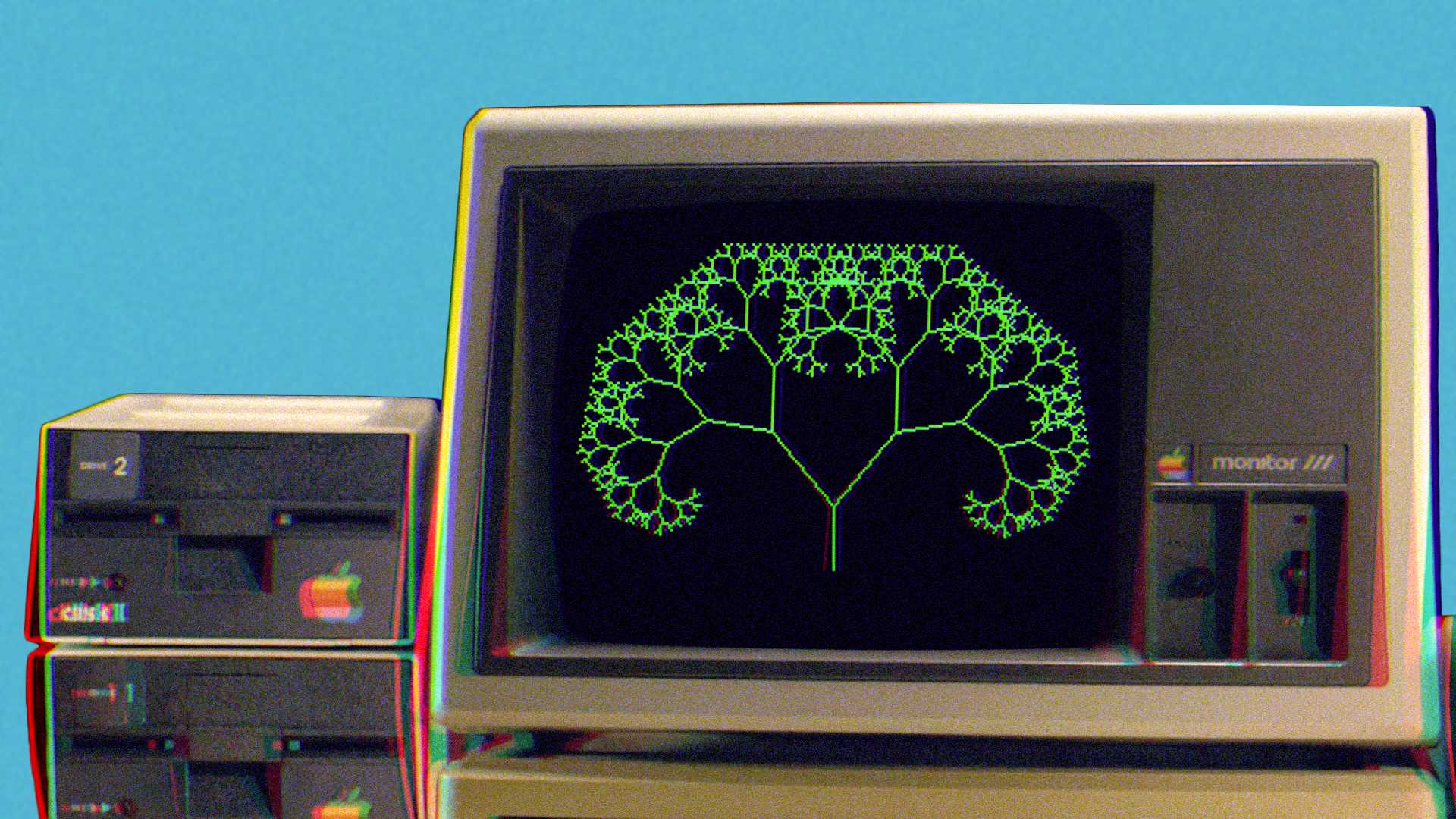
#174 — AppleSoft Basic Fractal Tree
Take a trip back in time and let's learn all about GR (graphics) and HGR (high resolution graphics) in AppleSoft BASIC on a restored Apple II+ computer! Can we render a fractal tree?
Filter by Language
JavaScript
Filter by Topic
Pick a topic to filter